29 April 2010
23 April 2010
Neues Page Layout mit SharePoint 2010
Bereits seit SharePoint 2007 kann für strukturierten Content, welcher auf öffentlich zugänglichen Internet Sites angezeigt werden soll, eine Vorlage erstellt werden. Das Konstrukt nennt sich Page Layout und definiert das Mapping zwischen SharePoint Columns sowie der Anzeige- bzw. Edit-Ansicht. Der Vorteil daran ist, dass die strukturierten Daten dabei nicht in einem grossen Rich Text Block abgelegt sondern in einzelne Columns in SharePoint Listen geschrieben werden. Damit können z.B. Produkte, Personen, Projekte, Publikationen oder News abgebildet werden.
Heute möchte ich euch zeigen, wie mit Visual Studio 2010 ein Page Layout für SharePoint 2010 erstellt werden kann. Beide Produkte setze ich in der RTM Version ein.
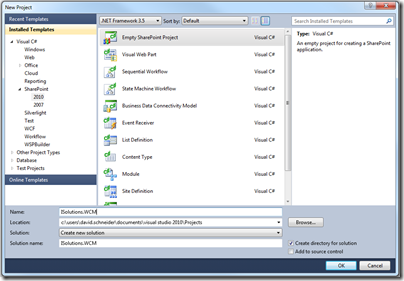
Ich starte mit einem “Empty SharePoint Project”.
Page Layouts können wahlweise als Sandboxed Solution oder Farm Solution deployt werden.
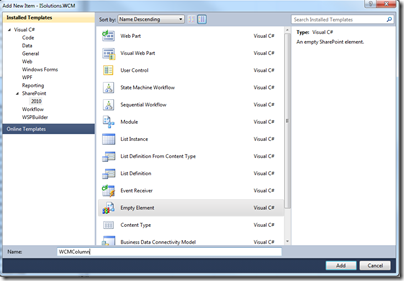
Als erstes fügen wir ein SPI für die Columns hinzu. Da uns Visual Studio 2010 kein Template zur Verfügung stellt, wählen wir “Empty Element”.
In die Datei Elements.xml fügen wir nun unsere SharePoint Spalte (Column oder Field) ein. Wichtig ist, dass sowohl ID also auch Name eindeutig sind. Für die ID kann der GUID Generator verwendet werden. Er ist zwar in den Standardeinstellungen nicht mehr über das Visual Studio Menu erreichbar, ist aber unter C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Bin\guidgen.exe zu finden.
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{7F9CF172-B2FA-42C0-81D4-EA3CD2C6CF94}"
Name="WCMLocation"
DisplayName="Location"
Type="Text" />
</Elements>
Nun erstellen wir einen Content Type, in welchen wir unsere beiden Columns aufnehmen werden.
Wir vererben dabei von “Article Page”.
In der Datei Elements.xml müssen wir für jedes Spalte einen FieldRef Eintrag machen. Zwingend sind die Attribute ID und Name.
<FieldRefs>
<FieldRef ID="{7F9CF172-B2FA-42C0-81D4-EA3CD2C6CF94}" Name="WCMLocation" />
<FieldRef ID="{D720A9AC-D633-4FAB-BC03-309458A2D6C3}" Name="WCMNoEmployee"/>
</FieldRefs>
Nun können wir die Solution deployen (Ctrl+F5, Debug ist nicht notwendig) und erstellen so Site Columns und Content Type.
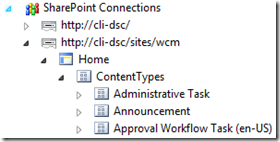
Über den Server Explorer können wir die SharePoint Site registrieren und die Content Types anzeigen.
In der Visual Studio Gallery gibt es eine Erweiterung (Imtech Create Page Layout Content Type Extension, thanks to Mastykarz Waldek), welche uns beim Erstellen des Page Layouts hilft. Nach der Installation haben wir im Server Explorer auf den Content Types ein Contentmenu Eintrag “Create Page Layout”. Um später die Master Page Gallery im Server Explorer durchsuchen zu können, benötigen wir noch die Imtech Master Pages and Page Layouts Extension.
Dies generiert uns ein “nacktes” Page Layout mit allen Feldern des Page Layouts. So finden wir unsere zwei Felder wieder.
Um das Page Layout abzuspeichern, müssen wir ein weiteres SPI erstellen. Diesmal vom Typ “Module”. Damit lassen sich beliebige Dateien in unterschiedliche Libraries wie Master Page Gallery, Web Part Gallery oder Style Library deployen.
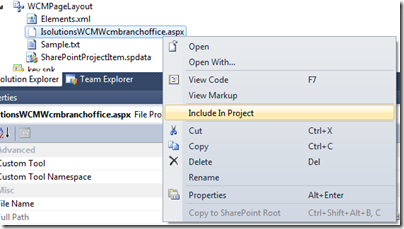
Wir speichern das Page Layout im Ordner des Modules und nehmen es in das Visual Studio Projekt auf. (Um es anzuzeigen, im Solution Explorer auf “Show all Files” klicken.)

Nun gilt es den Inhalt des Modules anzupassen. Hierzu öffnen wir das Elements.xml im SPI WCMPageLayout. Folgende Anpassungen sind notwendig.
- Das Url Attribut von Module muss auf “_catalogs/masterpage” zeigen.
- Das Url Attribut von File muss direkt auf die Datei zeigen.
- In einem neuen Property Element geben wir den Content Type des Files an. Wir sagen da, dass es sich bei dieser Datei um ein “Page Layout” handelt.
- In einem weiteren Property Element definieren wir das Preview Image (mehr dazu weiter unten, dieses Property kann auch wegelassen werden).
- In einem weiteren Property Element sagen wir, zu welchem Content Type dieses Page Layout gehört. Den Content Type geben wir mit folgender Syntax an:
”;#[Name des Content Types];#[Content Type ID];#”
<Module Name="PageLayouts" Url="_catalogs/masterpage">
<File Path="WCMPageLayout\IsolutionsWCMWcmbranchoffice.aspx" Url="IsolutionsWCMWcmbranchoffice.aspx" Type="GhostableInLibrary" >
<Property Name="Title" Value="Branch Office" />
<Property Name="ContentType" Value="$Resources:cmscore,contenttype_pagelayout_name;" />
<Property Name="PublishingPreviewImage" Value="~SiteCollection/_catalogs/masterpage/Preview Images/PreviewBranchOffice.png, ~SiteCollection/_catalogs/masterpage/Preview Images/PreviewBranchOffice.png" />
<Property Name="PublishingAssociatedContentType" Value=";#ISolutions.WCM - WCMBranchOffice;#0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D00257e2b4db7dd4475939d98af964111c3;#"/>
<Property Name="MasterPageDescription" Value="Page Layout for Branch Offices" />
</File>
</Module>
<Module Name="PreviewImages" Url="_catalogs/masterpage" Path="" RootWebOnly="TRUE">
<File Path="WCMPageLayout\PreviewBranchOffice.png" Url="Preview Images/PreviewBranchOffice.png" Type="GhostableInLibrary" />
</Module>

Bearbeiten wir eine Page können wir nun über den Ribbon Button “Page Layout” ganz einfach das Page Layout anpassen.

Unser Page Layout sieht natürlich noch ziemlich öde aus. Wir können aber bereits unsere Daten strukturiert erfassen.

Jetzt kann der Graphiker an die Arbeit und das Page Layout gemäss den Vorstellungen des Kunden gestalten.
Wenn gewünscht können die verfügbaren Page Layouts auch in den Site Settings unter “Look and Feel” \ “Page Layout und Site Template Settings” angepasst werden.
Sind alle notwendigen Page Layouts erstellt, kann eine Site entsprechend den Vorgaben konfiguriert werden (d.h. Content Types auf Pages Libs, Page Layouts einschränken, Approval Workflow konfigurieren) und als Site Template abgespeichert werden. Dieses Template (neu als WSP, kann auch in Visual Studio bearbeitet werden) kann dann in der Folge für das Erstellen der neuen Sites verwendet werden.
Fazit: Den Vorteil von Page Layouts hatten wir bereits mit SharePoint 2007. Auch das Deployment als WSP war unter SharePoint 2007 via WSP möglich. Mit dem 2010er Wave haben wir aber bei der Paketierung und beim Deployment einen grossen Schritt in die richtige Richtung gemacht. Bleibt zu hoffen, dass uns in Zukunft ein paar Visual Studio Extensions das Leben noch weiter erleichtern. Ein dem CKS: Development Tools Edition haben sich die Entwickler solcher Erweiterungen jedenfalls bereits gefunden.
19 April 2010
Office 2010 RTM Release
Der RTM (Release-to-Manufactering) Release von Office 2010 ist intern bei Microsoft fertiggestellt – Hurra! Stolze Software Assurance Käufer haben Zugriff auf die RTM-Pakete ab dem 27. April. "Normale" Volume Licenising Kunden können Office 2010 ab dem 1. Mai kaufen.
Die RTM-Pakete werden u.a. in English, Französisch und Deutsch verfügbar sein. Italiensische und anderssprachige Pakete werden nachgeliefert.
Weitere Informationen gibt's hier: http://blogs.msdn.com/sharepoint/archive/2010/04/16/sharepoint-2010-reaches-rtm.aspx
07 April 2010
TechNet “Office 2010 Client / Server Scenarios”
Rolf und ich haben heute bei Microsoft Schweiz in Wallisellen einen TechNet Event zum Thema Office 2010 Client / Server Scenarios durchgeführt. Nachfolgend findet Ihr die Slides zu unserem Speech:
- Part 1: Einführung in den Business Productivity Infrastructure Stack, Social Networking mit Office 2010 und User Adoption / Culture Shift
- Part 2: Power Collaboration: Multi User Authoring, Office Mobile Apps, Office Web Apps und Enterprise Content Management mit SharePoint / Office 2010
- Part 3: Access Services, Visio Services, Excel Services, PowerPivot und Search
- Part 4: Integration einer LOB Anwendung mit den Business Connectivity Services, Outlook 2010, InfoPath Form Designer und SharePoint Designer sowie Workflows und Word Automation Services.
Uns beiden hat das Vorbereitung und Durchführen des TechNet Events grossen Spass bereitet. Ich denke, wir werden in den nächsten Tagen hier noch das eine oder andere tolle Office 2010 Feature zeigen.